Anteproyecto:
http://www.mediafire.com/?cdds8n7bilj2lhn
Diagramas de flujos:
Principal:
http://www.mediafire.com/?g87ozca17cu61au
Finción M_día
http://www.mediafire.com/?2m00fmjc9c7nk0g
Función Modo-Modo
http://www.mediafire.com/?5093g700442ernx
Función A_día
http://www.mediafire.com/?2ljcv7b9rauvii9
Delay Timer 0
http://www.mediafire.com/?dl5i0dtdtcsf6mf
Señalización
http://www.mediafire.com/?u9e4pexxqab73hc
Horarios del Timbre
http://www.mediafire.com/?9o3r1zz063ao243
Placa Principal "Nagato"
http://www.mediafire.com/?2oy54ipgdv4i73b
Cerigrafia de la Placa Principal "Nagato"
http://www.mediafire.com/?j8ifzgwp5whgo9d
martes, 29 de noviembre de 2011
miércoles, 23 de noviembre de 2011
martes, 15 de noviembre de 2011
lunes, 14 de noviembre de 2011
Circuitos Eléctricos del Proyecto Nagato
Los siguientes circuitos eléctricos fueron diseñados con el programa Protel 99SE.
Les dejamos el esquemático y su respectivo pcb:
Esquemático de la Placa Principal
Placa Principal en Pcb
Les dejamos el respectivo Pdf listo para imprimir de la placa principal :
Celigrafía de la placa principal :
Esquemático de la placa de Potencia
Placa de Potencia en Pcb
El respectivo Pdf listo para imprimir de la potencia:
Cerigrafía de la Potencia:
Esquemático de la Botonera
Circuito Eléctrico de la Botonera en Pcb
El respectivo Pdf listo para imprimir de la botonera :
Cerigrafía de la botonera en Pdf:
martes, 8 de noviembre de 2011
Planos del Proyecto
Aquí mostraremos los planos diseñados para este proyecto. El programa usado es el Rhinoceros en su versión 3.0; con él se diseñaron diversidad de objetos, entre los que se incluyen desde el gabinete y sus tornillos hasta las plaquetas y otros componentes ubicados dentro y fuera del mismo.
El diseño completo del proyecto:
http://www.mediafire.com/?wrqe24qdflv24mf
A continuación mostramos algunas vistas básicas de los componentes principales:
Placa de potencia:
Botonera:
Placa Principal:
Vista interior (desde arriba):
El diseño completo del proyecto:
http://www.mediafire.com/?wrqe24qdflv24mf
A continuación mostramos algunas vistas básicas de los componentes principales:
Placa de potencia:
Botonera:
Placa Principal:
Vista interior (desde arriba):
Vista frontal (sin auto-adesivo de presentación):
Vista lateral derecha:
viernes, 28 de octubre de 2011
Logo del colegio en pantalla GLCD
El motivo de esta entrada es el de mostrar la imágen que se verá en display al encender el reloj, la cual es una versión del logo de la escuela adaptada para cumplir con las exigencias de tamaño y color del GLCD.
Para crear el logo y transformarlo en un dato que pueda ser leído por el compilador se utilizamos el programa Bitmap2LCD, que a nuestro parecer es el programa mas sencillo para crear dibujos y mostrarlos en pantallas GLCD.
El programa lo pueden descargar de aquí:
http://bitmap2lcd.com/pages/en.html
En el foro de Icabots el usuario "ccencho", administrador de la página, hizo una muy buena guía para mostrar las funciones básicas del programa, este el el link del post:
http://www.icabots.com/foro/index.php?topic=131.0
La imágen que usamos de fuente para generar el dato que luego será mostrado en el display es esta:
Este el el logo creado con el Bitmap2LCD:
Para notar mejor los cambios, hacemos una comparación directa:
Para crear el logo y transformarlo en un dato que pueda ser leído por el compilador se utilizamos el programa Bitmap2LCD, que a nuestro parecer es el programa mas sencillo para crear dibujos y mostrarlos en pantallas GLCD.
El programa lo pueden descargar de aquí:
http://bitmap2lcd.com/pages/en.html
En el foro de Icabots el usuario "ccencho", administrador de la página, hizo una muy buena guía para mostrar las funciones básicas del programa, este el el link del post:
http://www.icabots.com/foro/index.php?topic=131.0
La imágen que usamos de fuente para generar el dato que luego será mostrado en el display es esta:
Este el el logo creado con el Bitmap2LCD:
Para notar mejor los cambios, hacemos una comparación directa:
El programa genera un dato muy largo, ya que está escrito en código máquina,y no lo mostramos para no hacer muy extensa la entrada, pero pueden verlo en el siguiente link, en el que se encuentran tanto el programa (hecho en el CCS 4.114) que muestra la imagen, como el diseño (en Proteus 7) preparado para simularlo:
El programa es así:
Finalmente, en esta imagen puede se muestra al programa andando en la simulación hecha en Proteus:
miércoles, 19 de octubre de 2011
Horarios
Este cuadro nos muestra los horarios del colegio de los turnos mañana, tarde y noche:
En el siguiente cuadro están marcados todos los timbres a tener en cuenta:
En el siguiente cuadro están marcados todos los timbres a tener en cuenta:
martes, 18 de octubre de 2011
Diagramas de flujos
Este es el diagrama principal del proyecto:
Les dejamos el pdf del mismo :
http://www.mediafire.com/?g87ozca17cu61au
Les dejamos el pdf del mismo :
http://www.mediafire.com/?g87ozca17cu61au
Función M_día
Su respectivo pdf :
Función Modo Mode
Su respectivo pdf :
Función A_día
Su respectivo pdf :
Delay Timer 0
Su respectivo Pdf:
Señalización
Su respectivo Pdf :
Horarios del timbre
Los minutos = = 00 ó 04 ó 05 ó 10 ó 15 ó 20 ó 25 ó 30 ó 40 ó 45 ó 50 ó 55 ? es la instrucción utilizada para ahorrar tiempos de procesamiento.
Su respectivo Pdf:
martes, 27 de septiembre de 2011
El gabinete
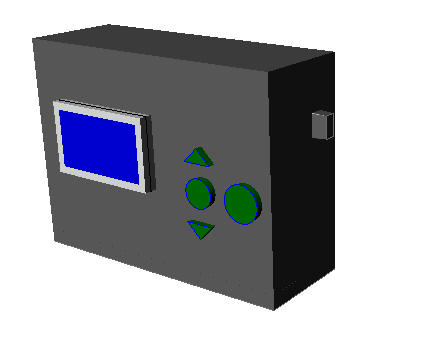
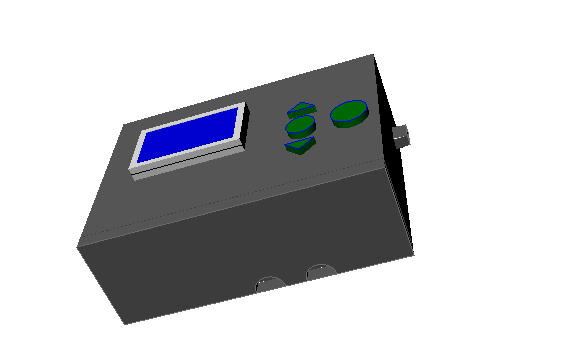
Bienvenidos aquí es donde vamos a presentar el diseño de nuestro gabinete a utilizar para el reloj lo primero que decidimos mostrar son las imágenes del gabinete virtual el mismo fue realizado en rhinoceros.
Vista superior derecha:
Vista superior izquierda:
Vista inferior:
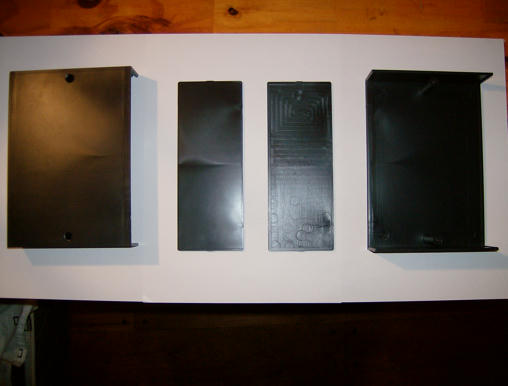
Imágenes gabinete real:
Suscribirse a:
Comentarios (Atom)